Interaktive Medien BA
Alexandra Zerbe
EchoBird – Ein digitales Interface zur Erkennung von Vogelstimmen




Vimeo
Externes Video
Wenn das Video geladen wird, wird eine Verbindung zu Vimeo hergestellt.
Vimeo DatenschutzerklärungErkennst du Vögel an ihren Rufen oder Gesängen?
EchoBird unterstützt dich bei der Entdeckung der vielfältigen Lautäußerungen der Vogelwelt.
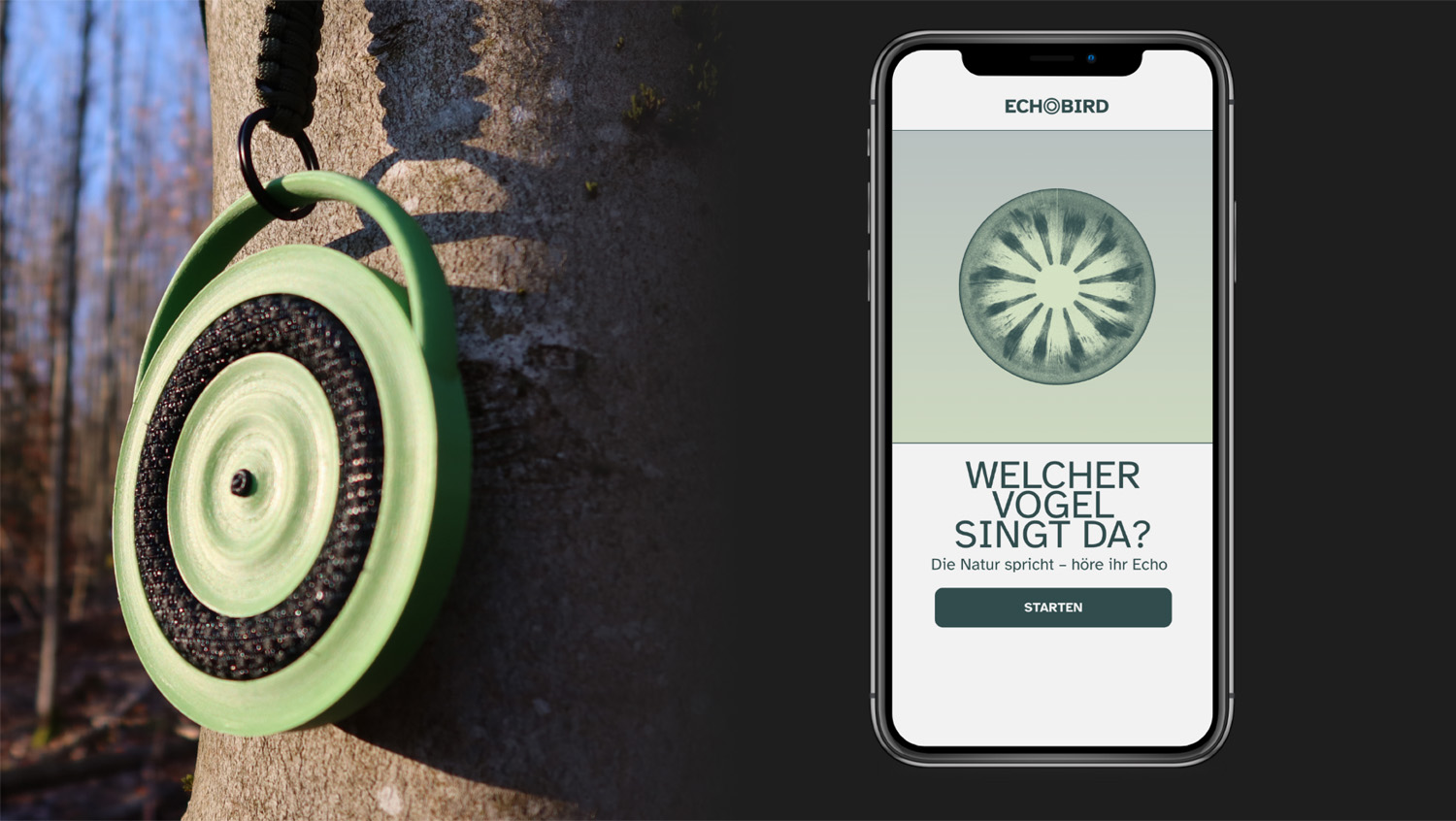
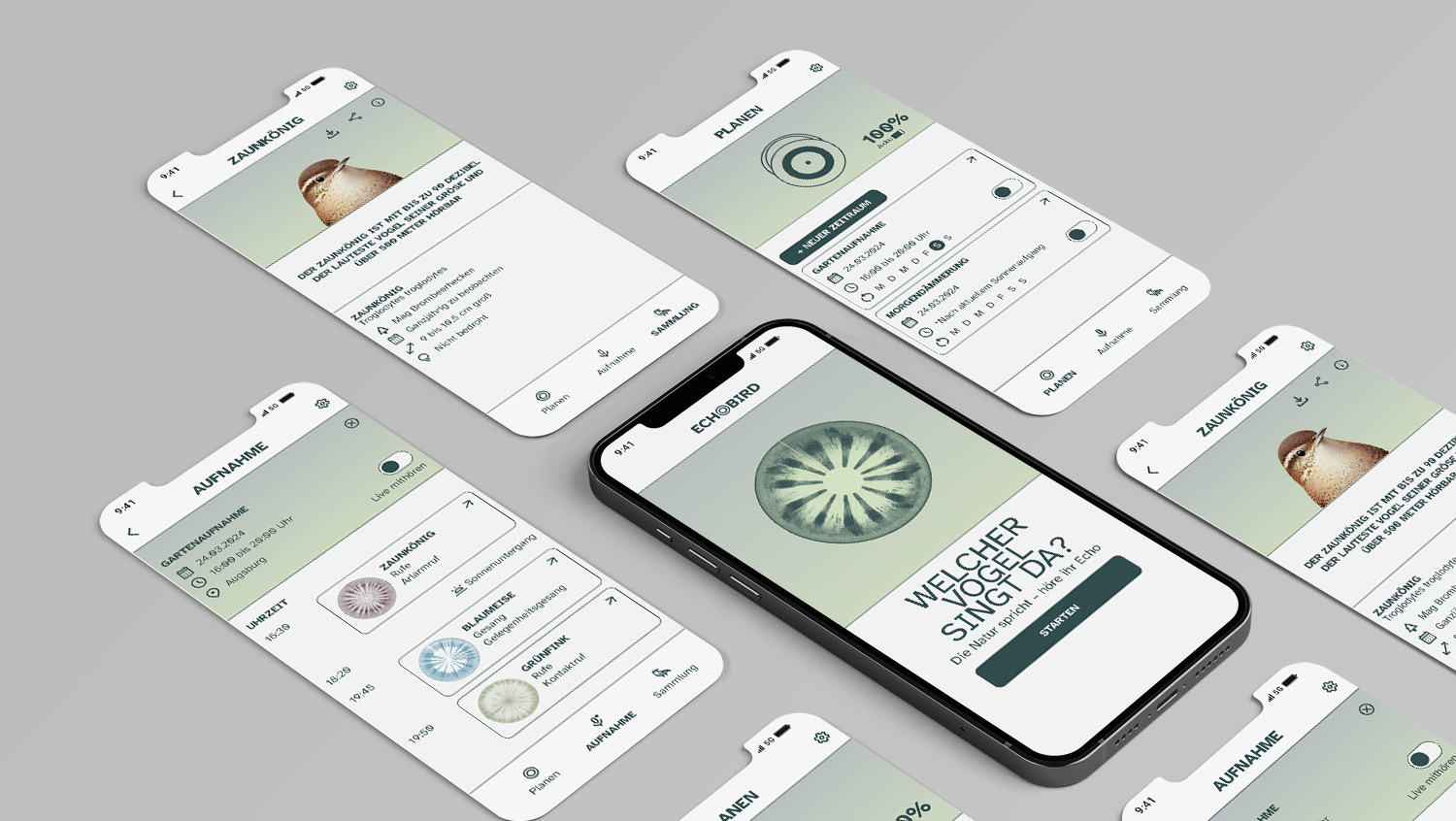
Mit EchoBird eröffnen sich neue Möglichkeiten. Das Konzept kombiniert ein Aufnahmegerät mit einer benutzerfreundlichen App. Dieses Zusammenspiel schafft eine völlig neue Art, die Vogelwelt zu entdecken. Das Gerät wird zu einem praktischen Begleiter für Spaziergänge oder Ausflüge, mit dem Vogelstimmen direkt vor Ort aufgenommen und identifiziert werden können. Alternativ kannst du es an einem festen Ort, etwa im Garten oder Wald, platzieren und aus der Ferne dem Vogelgezwitscher lauschen.
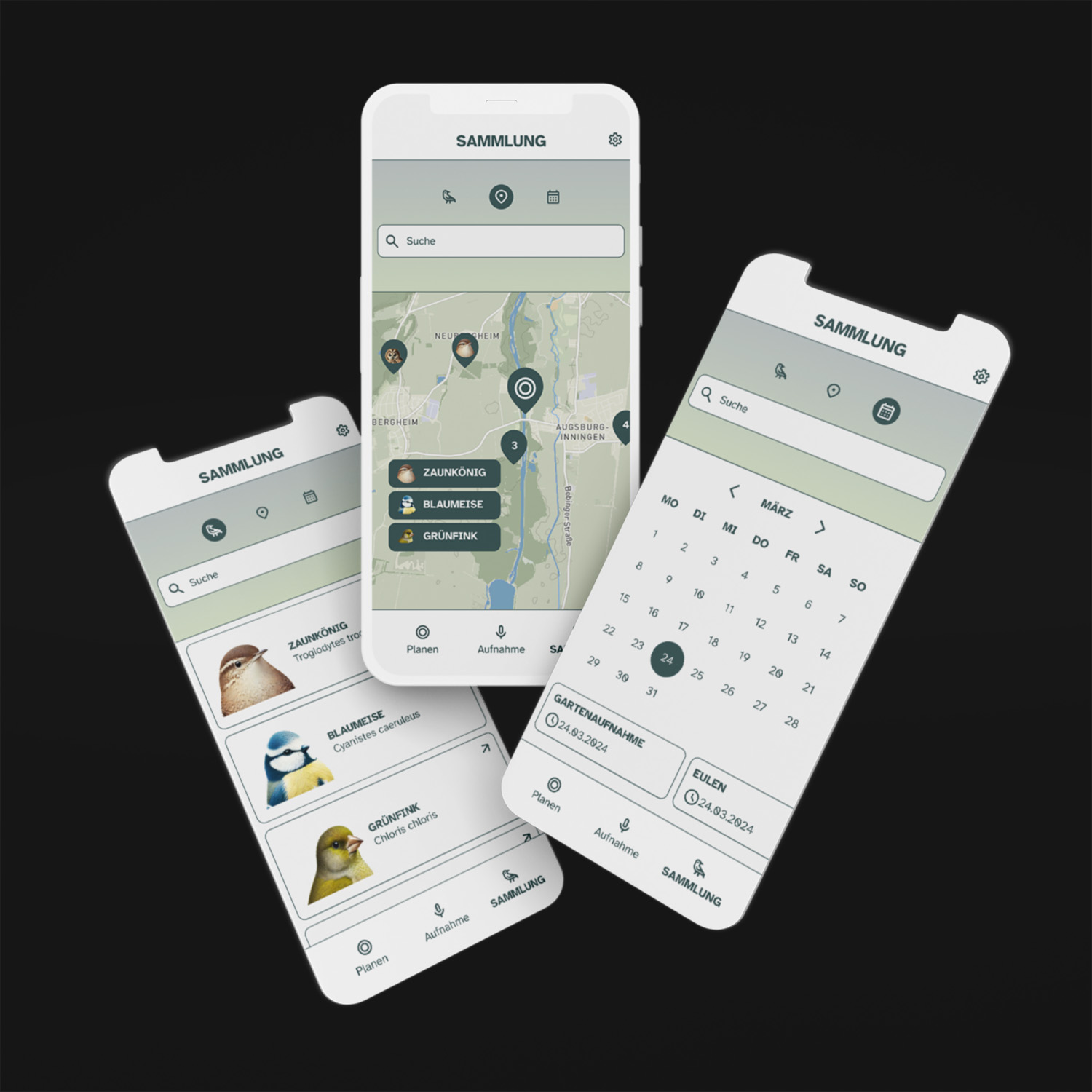
In der EchoBird-App behältst du stets den Überblick. Neben einer detaillierten Aufnahmeübersicht kannst du nachvollziehen, wo und wann Vogelarten gesichtet wurden. Zudem kannst du gezielt nach bestimmten Lautäußerungen wie Alarmrufen oder Duettgesängen filtern.
In meiner Bachelorarbeit habe ich das UX/UI-Design der EchoBird-App mit Figma und ProtoPie konzipiert und umgesetzt. Zudem habe ich das Aufnahmegerät in 3D modelliert und anschließend gedruckt.
Betreuung:
Prof. Daniel Rothaug Prof. Dr.-Ing. Alexandra Teynor
